Remember Always Back Up Your Template Before You Make Changes
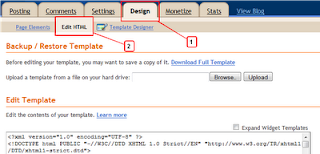
Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code
]]></b:skin>
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
Note - This is a scroll box make sure to get all the code.
Note - This is a scroll box make sure to get all the code.
Important - You need to change our feedburner username with yours.The username for your feed can be found at the end of your feed URL.For example the our feedburner URL is http://feeds.feedburner.com/blogtoquick , with blogtoquick being the username.
Drop your comments and questions below.
Drop your comments and questions below.


0 comments